用 VS Code 实现远程开发的探究
VS Code Remote Development
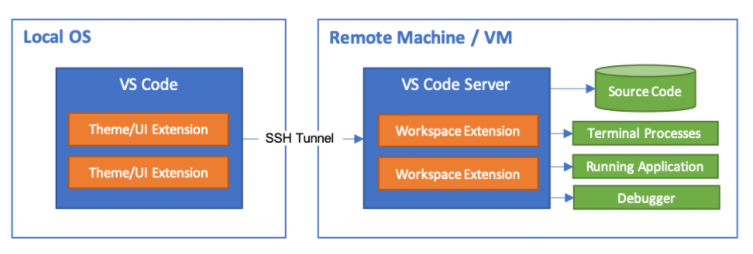
从原理上讲, VS Code Remote Development 相当于把开发者自己机器上的 VS Code 原样拷贝到作为目标机器(Remote Host)上, 以服务的形式运行. 而本地的 VS Code 作为客户端, 两者之间通过远程通讯协议彼此协调合作, 实际上的开发工作主要是在服务端完成的.
目前, VS Code 远程开发(Remote Development)支持下列三种主要模式:
- Remote SSH: 通过 SSH 连接到 Linux 服务器
- Remote Container: 连接到 Docker 容器
- Remote WSL: 连接到已安装的 WSL 环境
我们今天着重要看的是 Remote SSH 和 Remote Container 两种模式哦.
# Remote SSH

# 创建一个SSH连接
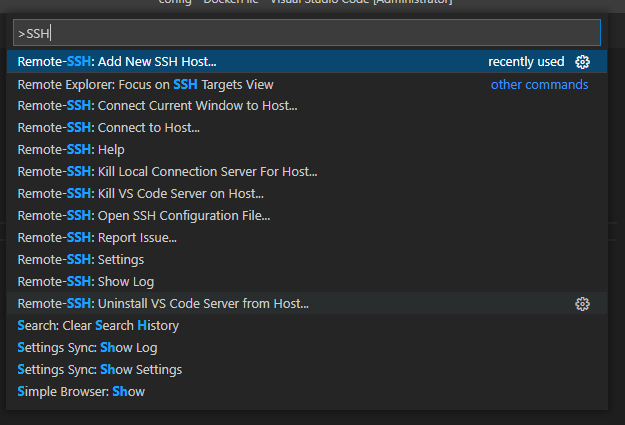
Ctrl/Cmd + P > Remote-SSH: Add New SSH Host…

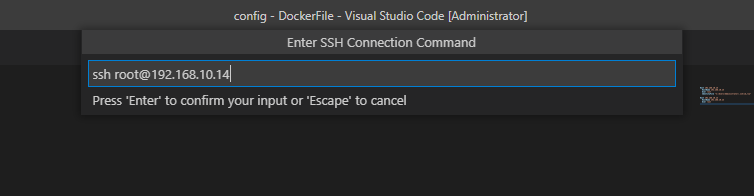
ssh root@192.168.10.14

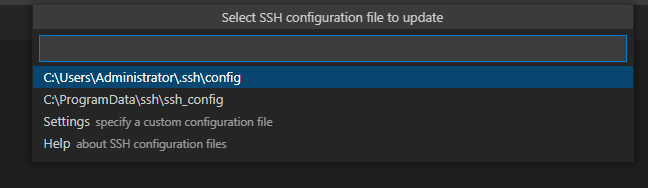
选择配置文件的位置

Host 192.168.10.14
HostName 192.168.10.14
User root
# 配置免密登录
IdentityFile "C:\Users\Administrator\.ssh\id_rsa"
2
3
4
5
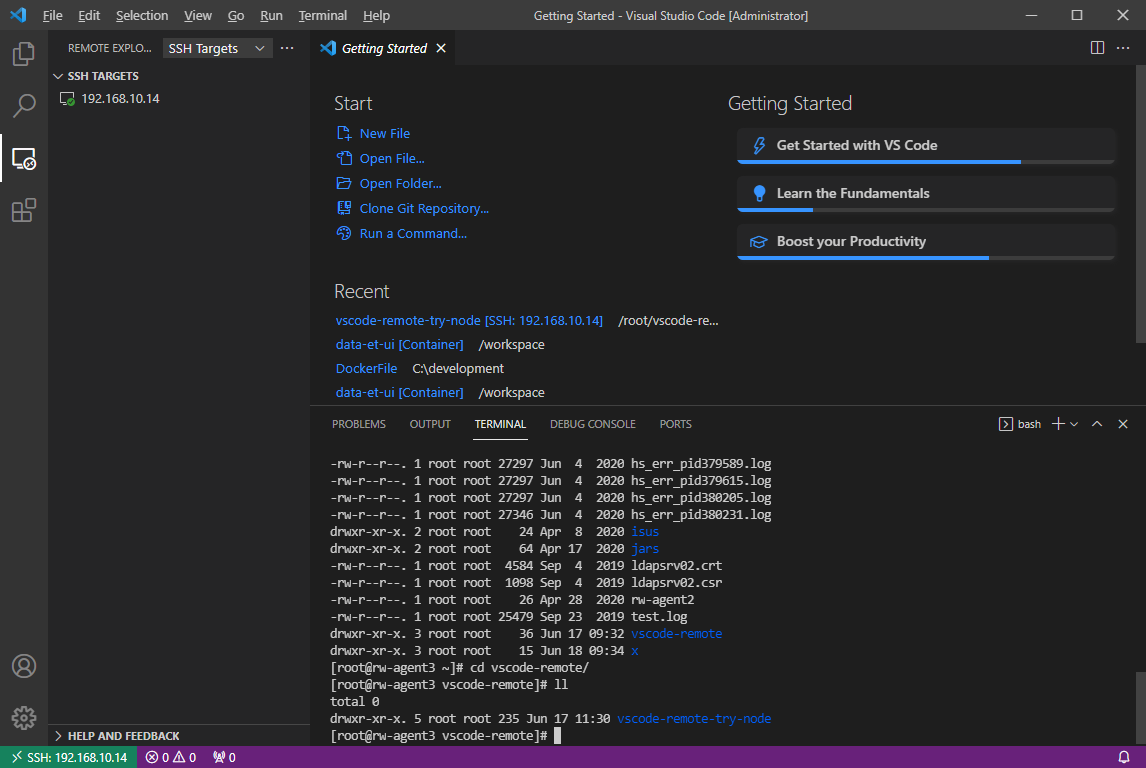
连接成功了…哈哈

哈哈…终于可以直接用服务器, 写代码了…
# 官方给的模型

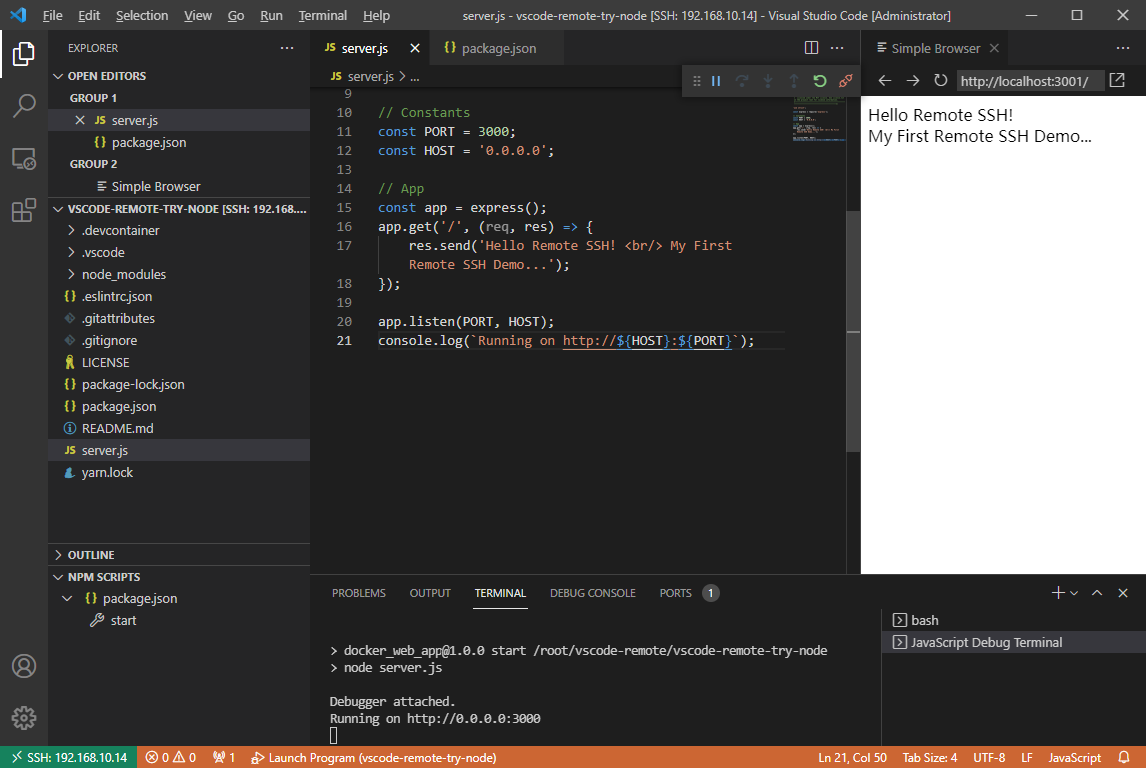
# 用服务器调试代码
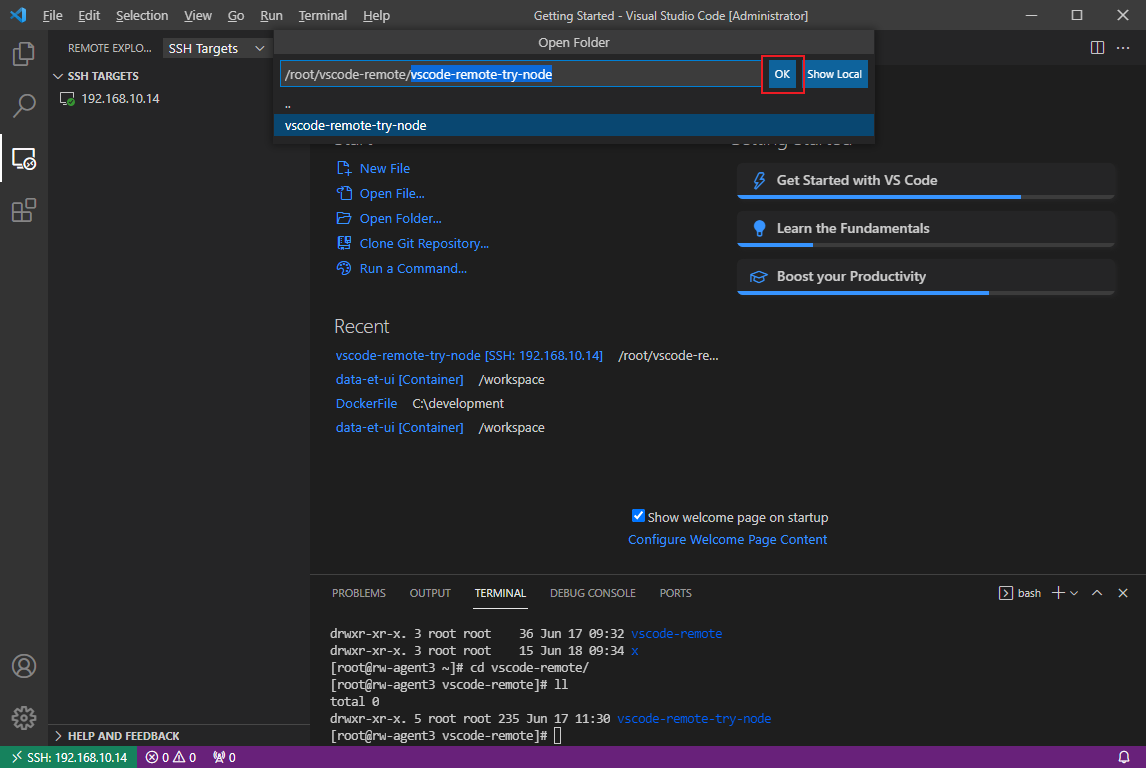
打开项目所在的文件夹 Ctrl/Cmd + K, Ctrl/Cmd + O

运行并调试服务器上的代码

Remote SSH 让我们可以利用服务器的环境, 和服务器的资源来做开发.
但是用个问题呀, 在团队开发的过程中, 这个模型, 好容易冲突哦…..也不是不能解决…通过用户来隔离资源…是可以实现的…但是太麻烦, 没必要…..
这个模型下, 在本地, 只需安装一个VS Code, 便可以做开发了, 可以实现本地不存代码呀…哈哈…
# Remote Container
当然在日常的开发中, 来是希望代码的版本管理放到本地来的…还不希望配置繁杂的开发环境, 还要解决开发环境与部署环境差异带来的烦恼…
# 创建Docker容器

# 根据自己的需要, 来构建适合自己的开发环境
FROM node
# 创建一层的镜像
RUN mkdir -p /workspace/data-et-ui
# RUN npm install express
2
3
4
5
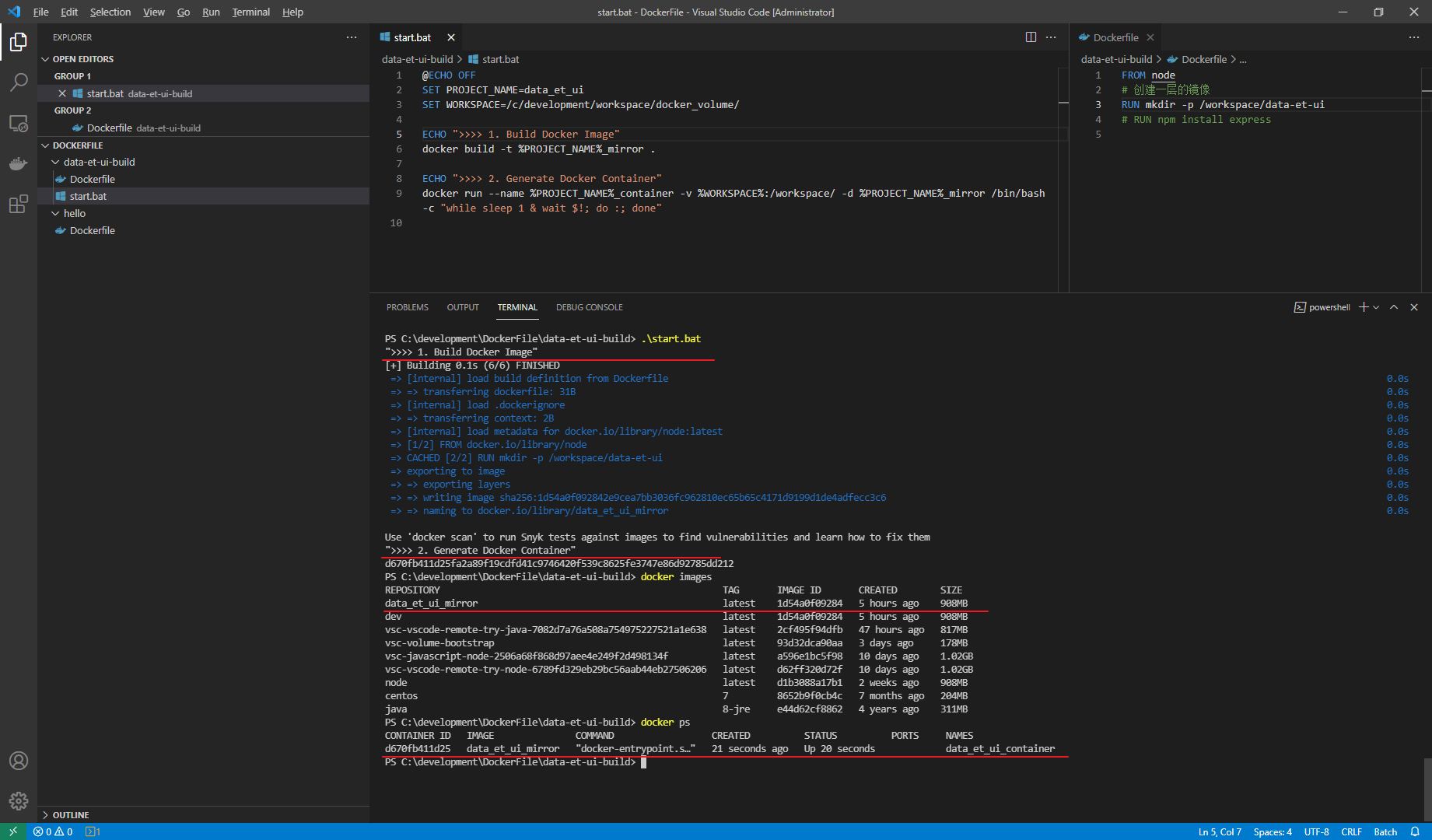
@ECHO OFF
SET PROJECT_NAME=data_et_ui
SET WORKSPACE=/c/development/workspace/docker_volume/
ECHO ">>>> 1. Build Docker Image"
docker build -t %PROJECT_NAME%_mirror .
ECHO ">>>> 2. Generate Docker Container"
docker run --name %PROJECT_NAME%_container -v %WORKSPACE%:/workspace/ -d %PROJECT_NAME%_mirror /bin/bash -c "while sleep 1 & wait $!; do :; done"
2
3
4
5
6
7
8
9
# 遇到坑
在创建容器时, 需要把本地的文件夹..挂载到Docker容器中, 来实现代码还是自己来管理.
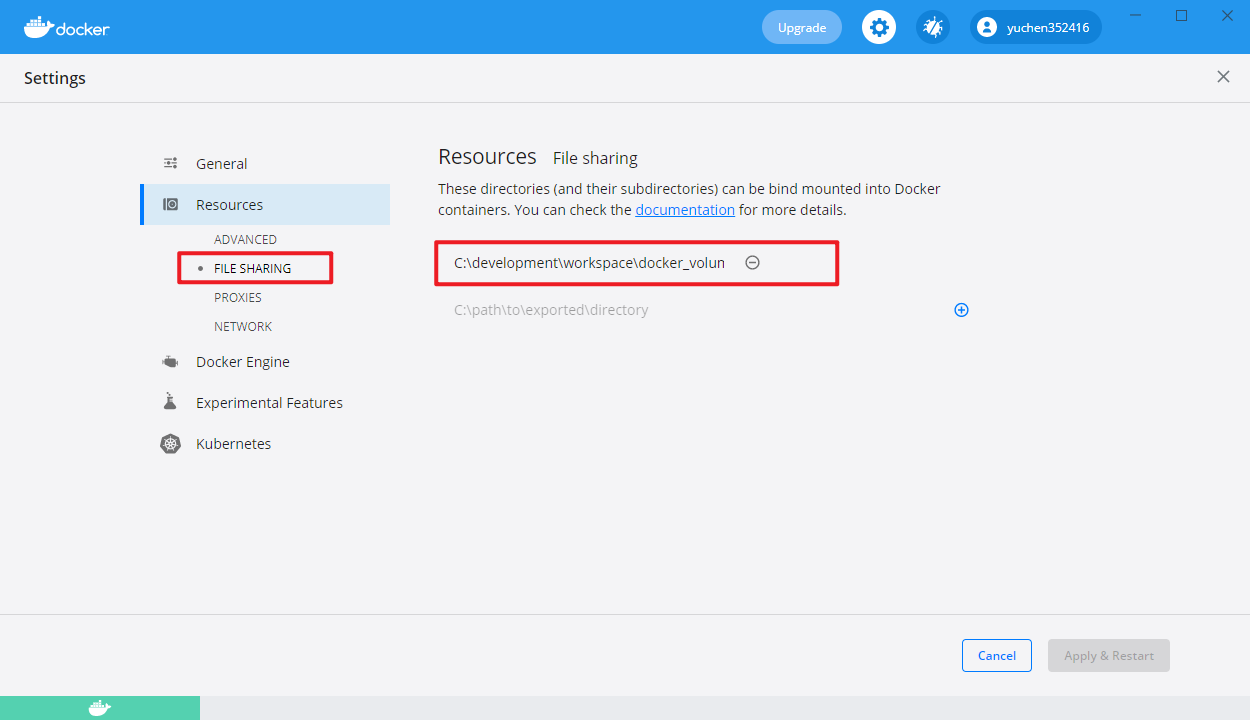
但是在Windows环境下, Docker不能直接读到路径….需要做File Share

还有, 就是原路径: C:\development\workspace\docker_volume\ 要改写为 /c/development/workspace/docker_volume/
老金说, 这个路径, docker 做了转义, 我觉得有很有道理
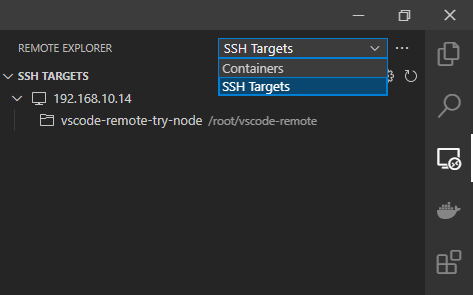
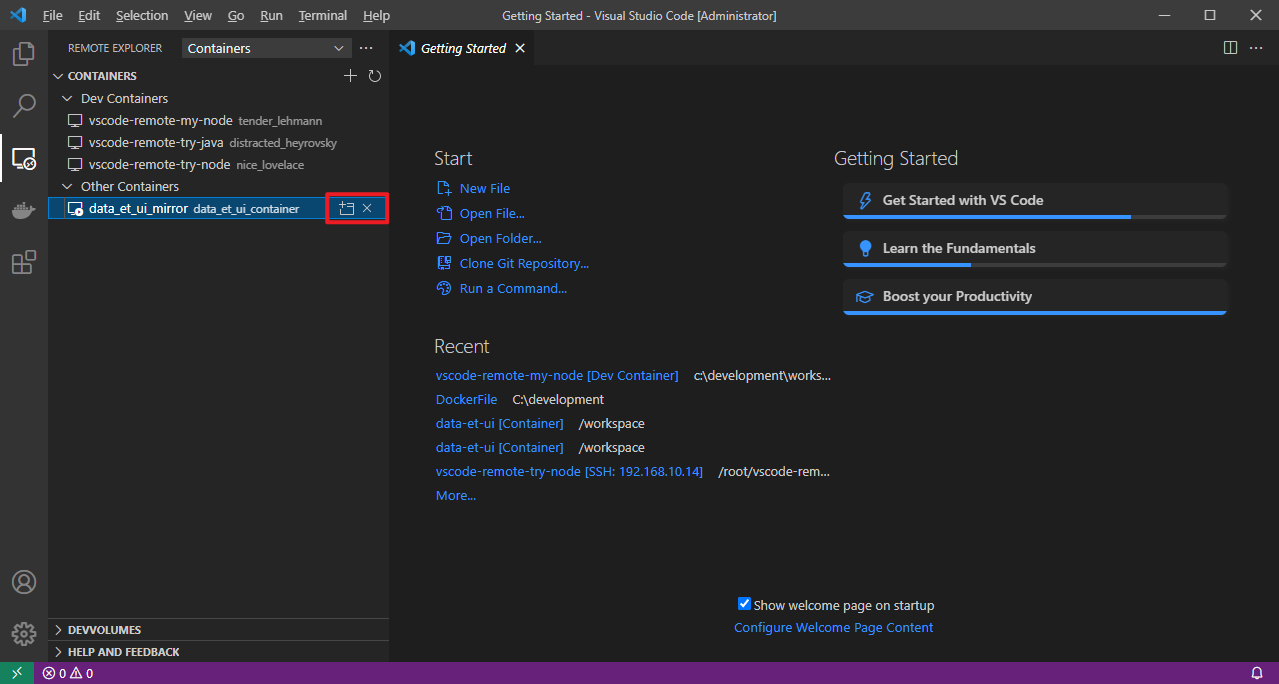
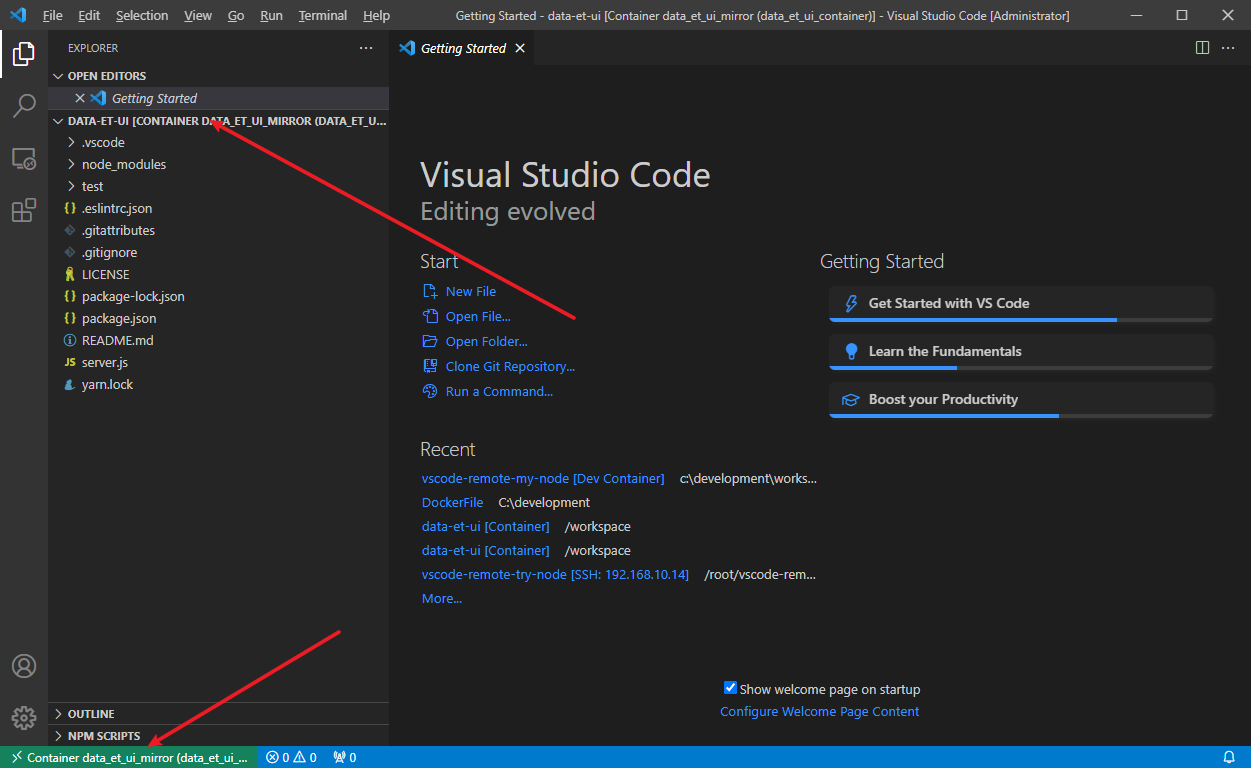
# VS Code 连接容器

连接成功的样子

# 正确的打开方式?
上面的打开方式, 是不是觉得略繁琐了些….
好在VS Code 提供了更简单地方法….有更简单地方法, 为啥还会有上面那一大坨…..(鬼知道呢~~~~~~~)
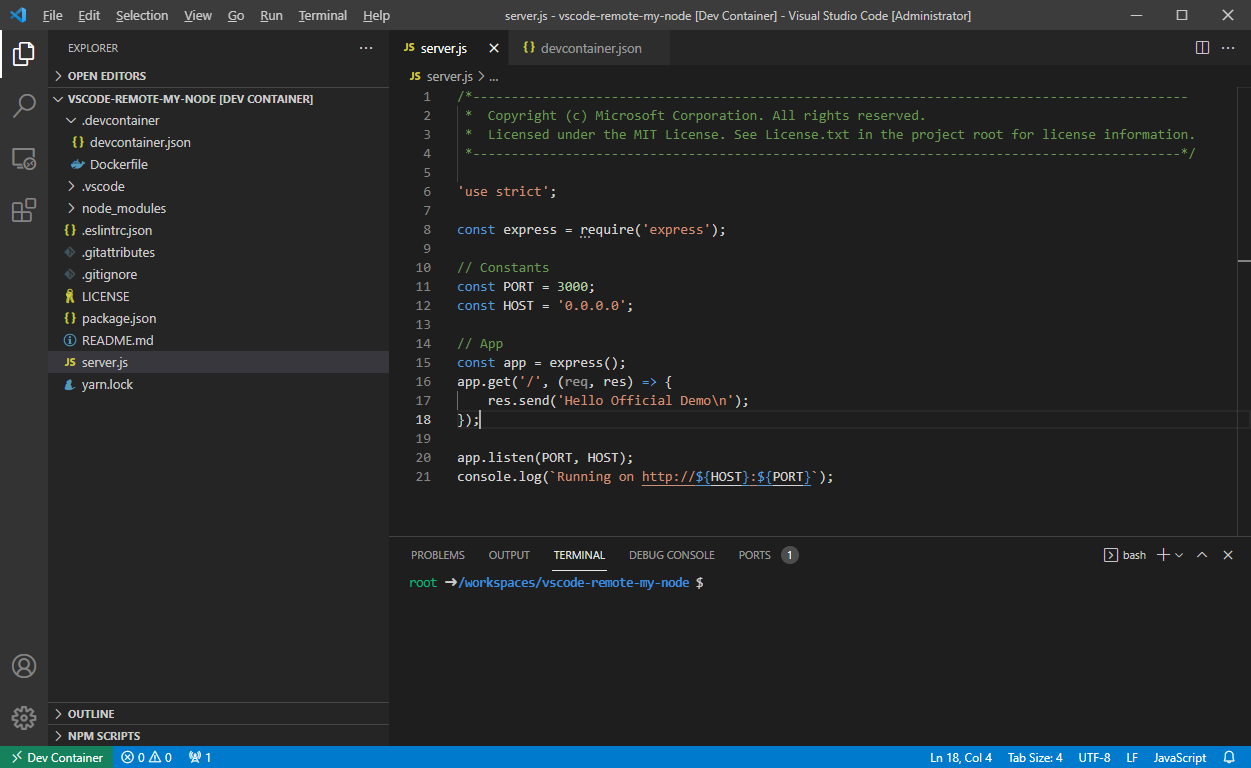
在已有代码中加入.devcontainer 文件夹, 其中包含devcontainer.json 和 Dockerfile
{
"build": {
"dockerfile": "Dockerfile",
"args": {
"VARIANT": "14"
}
},
// "settings": {
// "terminal.integrated.shell.linux": "/bin/bash"
// },
"extensions": [
"dbaeumer.vscode-eslint"
],
"forwardPorts": [
3000
],
"postCreateCommand": "yarn install",
"remoteUser": "root"
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
ARG VARIANT="14-buster"
FROM mcr.microsoft.com/vscode/devcontainers/javascript-node:0-${VARIANT}
RUN apt-get update && export DEBIAN_FRONTEND=noninteractive \
&& apt-get install git
2
3
4
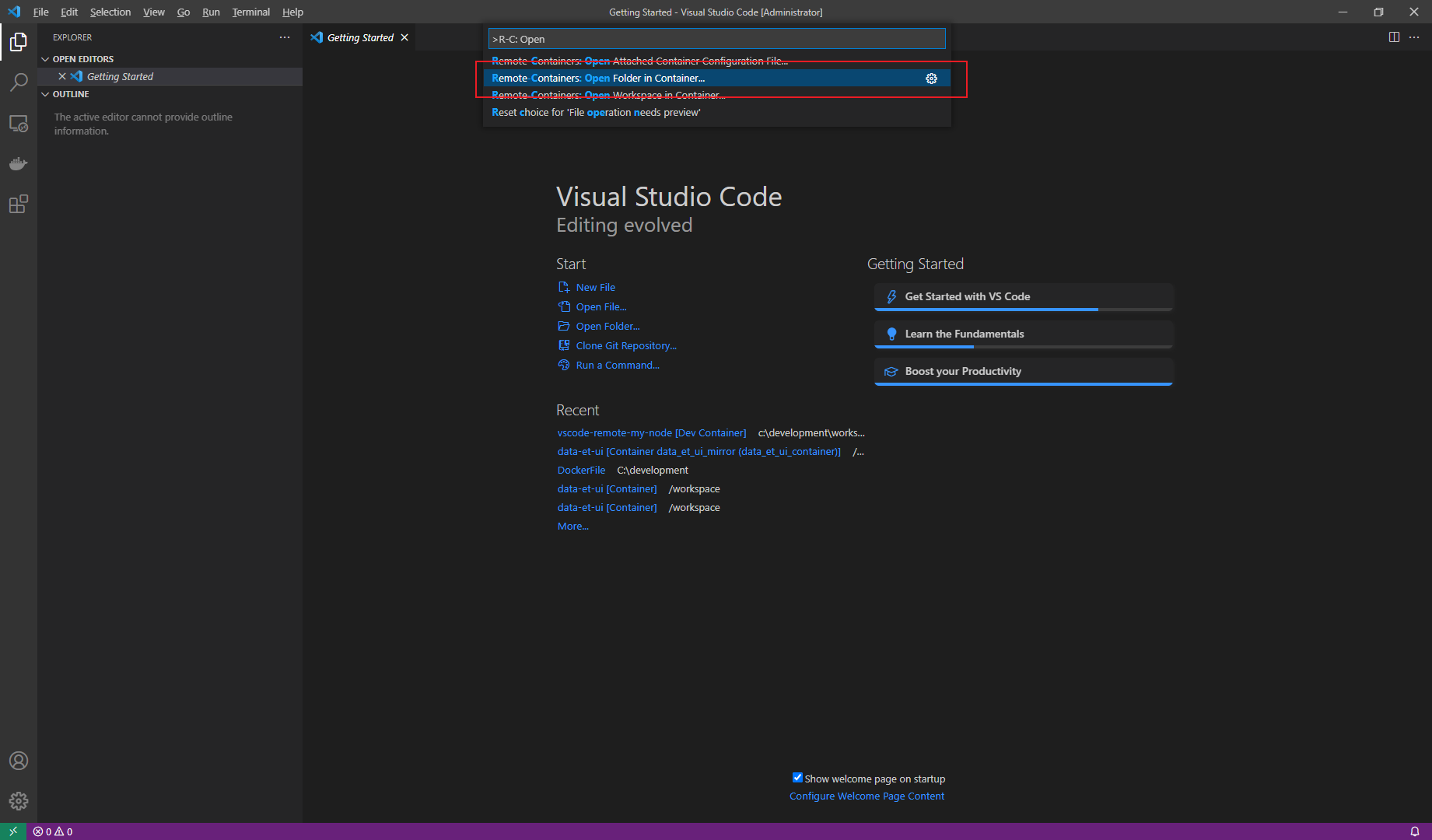
Ctrl/Cmd + Shift + P > Remote-Containers: Open Folder in Containers…

选择File Share 文件夹下的项目(文件夹)

官方提供了很多.devcontainer的模板.
参考文章:
https://shuhari.dev/blog/2019/06/vscode-remote-secret
https://code.visualstudio.com/docs/remote/create-dev-container
https://code.visualstudio.com/docs/remote/devcontainerjson-reference
https://github.com/microsoft/vscode-dev-containers